One of my favorite things to do when exploring SDK’s is to mash two of them together to create something new. In this post, I would like to create a live video web component for you by mashing up Vue.js and WebRTC. This should result in a component that you can easily install with npm and then add to your web app to display live video with a single <vue-webrtc/> tag.
Quick Intro to WebRTC video
WebRTC (Real Time Communication) has emerged as the goto standard for presenting video, audio and other realtime data in web pages. It was a long time in the making with many other competing plugin-based solutions for video. In the end, the need for a standard won out and now all modern browsers support WebRTC apps built with just HTML5 and no plugins. WebRTC is a complex beast of protocols under the covers: SDP,RTP, RTCP, ICE/STUN/TURN and DTLS. Thankfully, using it from javascript can be very straight forward for simple scenarios.
Here are some links to get you started with understanding WebRTC:
- Getting started: https://webrtc.org/start
- WebRTC Glossary of Terms: https://webrtcglossary.com
- The WebRTC spec: https://w3c.github.io/webrtc-pc
Quick Intro to Vue.js
There is no shortage of client side frameworks for building web apps out there to choose from these days … React, Angular and Polymer to name a few. Vue.js has become popular in its own right and in my opinion is one of the easier frameworks out there to pick up and learn that can be added to any existing web app, even a bit at a time if you like. It has an active community of components that can be installed into your project, usually with just a few npm commands. Client-side build tools have also emerged that let you generate scaffolding for projects that are as easy as or complex as you want.
Here are some links to get you started with Vue.js:
- https://vuejs.org
- Good introduction: https://vuejs.org/v2/guide/
- Best resources to learn Vue.js in 2018: https://vuejsfeed.com/blog/best-resources-to-learn-vue-js-in-2018
Component Design in Vue.js
For the new <vue-webrtc/> component that I wanted to build, I wanted to publish it on npm and open source it. A good way to approach this is to examine the structure of many of the great open source components that you can find out on sites like https://vuejsexamples.com (always stand on the shoulders of giants, or steal from the best, as Picasso once said … or maybe that was Metallica? 😉 I also found an excellent library of demos at WebRTC Experiments that includes an RTCMultiConnection script that provides the ability for users to join a video room.
Signaling Server
Connecting users to a room requires code on a server that lets people find each other. The video in our scenario is all peer to peer so the server just needs to get people connected and doesn’t require a ton of resources after that. With the RTCMultiConnection library, you have many options for setting up a signaling server which you can check out here.
Show me the goods
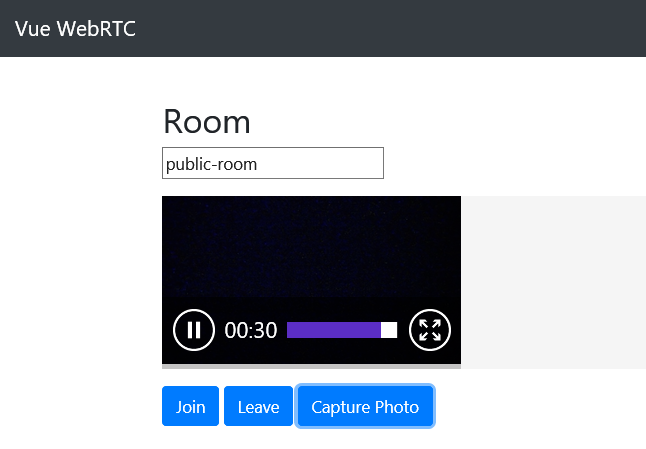
The finished <vue-webrtc/> component can be found here on GitHub.

You can find this demo page in the vue-webrtc/demo/src folder.
Some Inspiration
What can you do with this kind of thing? Think beyond just video chat apps, any kind of data can be sent between users this way … images, files, mouse movements. What kind of data would you like to send? What kind of a shared experience could you create? What other SDK’s could you mash up to provide value?
What’s Next?
You tell us … currently, the Roadmap includes camera selection and better support for data transfer … so leave some feedback and let us know what else you’d like to see added!
